WebP的优势
- WebP的最大优势在于能缩小文件大小。
- WebP能摆脱GIF动画图像的限制。
- 使用和发布时无需支付费用。
- 保存图像时不用考虑使用哪种格式。
- WebP允许您以与原始视频相同的播放速度进行保存。
图像文件大小越小,数据传输速度就越快,还可以节省存储空间。 尤其是,采用支持有损压缩的WebP格式保存GIF动画图像或透明的PNG图像,文件大小可以减小到20-30%。


如上图所示,采用WebP有损压缩(质量90)保存图像,其文件大小仅为GIF格式的30%。


上面的示例图含有透明背景, 因此无法将其保存为JPG文件,而且如果用GIF格式保存图像,可能会严重降低图像质量。因此,必须保存为PNG或WebP格式。 此时,若以WebP有损压缩取代PNG 格式,就可以在几乎不改变图像质量的同时,将文件大小减小到15.9%。
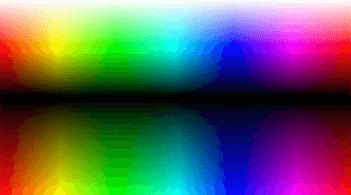
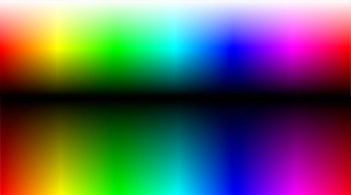
GIF格式仅支持256色,因此在保存图像时需要经过量化来减少图像中的颜色数量,但此时图像质量会低于原始图像。 如果图像属于全彩图像,质量下降会更严重。 GIF格式仅支持256色,因此在保存图像时需要经过量化来减少图像中的颜色数量,但此时图像质量会低于原始图像。


在GIF图像可以看到无法正确显示色谱且出现模糊劣化的现象。 但WebP图像最多支持16,777,216种颜色,因此不会出现这种问题。
谷歌拥有WebP格式的专利,但不收取WebP的特许权使用费,因此任何人都可以免费制作和发布WebP格式的文件。
JPG格式适合用于实物拍摄图片,PNG格式适合用于由计算机生成的图形,GIF格式则用于制作动画图像。 而WebP均支持有损及无损压缩、动画和Alpha通道,因此在保存图像时,不管其特性,都可以保存为WebP文件。
Honeycam在将图像保存为WebP格式时,会自动决定使用有损压缩还是无损压缩。
WebP的每一帧的时间精度为1毫秒,这使得它可以保持与原始视频相同的播放速度。
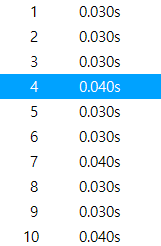
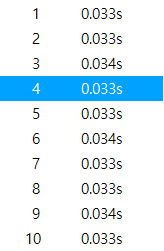
下图显示了30FPS视频分别保存为GIF和WebP时每一帧的时间。


对于 GIF,每帧的时间精度为 10 毫秒(0.01 秒)。 由于时间精度不高,在将拍摄的视频或视频保存为GIF时,原视频和播放速度会存在差异。 例如30FPS的视频,每帧的时长是0.033或0.034秒,但存为GIF时,就变成了0.03或0.04秒,与原视频只是播放速度上的差异。
 下载 免费 Honeycam
下载 免费 Honeycam 



